什么样的界面算是好界面-7个案例
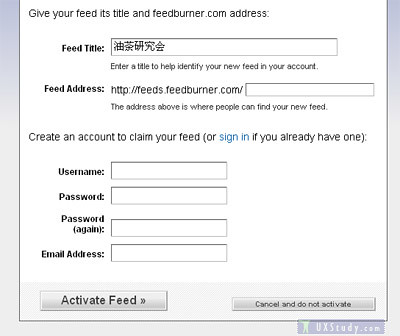
案例1:Feedburner的注册页面

你看出哪一点好来了么?--按钮。是的。两个按钮,一大一小。很容易注意到大的这个,略过小的那个,快速完成点击注册。理论上,我可以用Whitney的可用性(usability)的5e模型来解释它的优点就是:高的效率(efficient)。
很少看到把同级别的两个按钮做成高度不一样的,一般都是一个css样式控制所有按钮的高度。于是我暗自猜度了一下这位UI设计师这样做的意图。我想 他/她不会是因为懂得了可用性的理论,知道追求用户操作的效率,于是就理所当然的在这个细节上动了下手脚。可能原因是这样:他/她发现那个取消注册的按钮 (五个单词)按正常的css样式,比激活注册的按钮(两个单词)还要宽,更抢眼。而这里UI的目标是鼓励用户完成注册,所以要尽量的排除正常注册流程的干 扰。于是,他/她有了这个主意。。
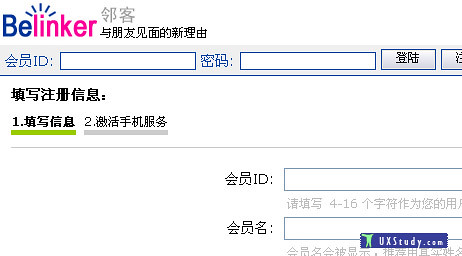
案例2:Belinker的注册页面

优点是什么?--处于哪个步骤交代很清晰。Belinker的设计者当然知道交代当前位置是注册页面。只是,她更清晰的交代了注册有几个步骤,而当前正处于哪一步。理论上,我解释它符合可用性5e当中的容易学习性(Easy to learn)。
为了鼓励用户完成注册,设计师用这个细节的设计来解除用户的一个担忧--无数个麻烦的步骤,漫长的注册过程。Belinker在暗示,看,很容易的,注册一下只需要两步!
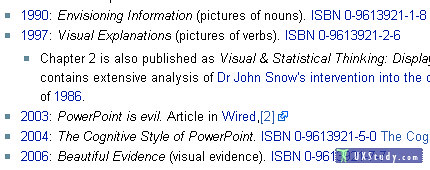
案例3:维基百科的外部链接

你能看出这些蓝色的链接里面哪个是网站内部链接,而哪个是外部链接么?是的,那个尾巴上有个小箭头图标(Icon)的那个!你一下子就找到了:) 这就是图标的作用之一--视觉锚。
那么,为什么要用这个图标了?你的点击链接的经验应该可以回答这个问题。这个网站还有很多内容你想阅读,不想在本页跳转到其他网站去。小图标告诉你,这是外部的链接, 你还想看的话,就很清楚的知道自己要选择打开新窗口的方式了。
如果没有这个图标了?那你可以点了之后页面一下变白了,然后很紧急的赶紧去点停止按钮或者后退按钮。这个设计细节的理论依据是什么?:)--预防错误。
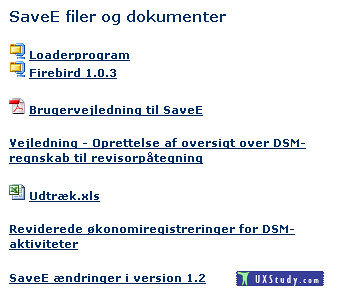
案例4:还是关于图标的

这个有点重复上面的那个,但是因为很多人都会碰到这个问题,我觉得有必要提出来。为什么要在pdf文档,Excel文档前加上图标呢?如果用户没有 注意到这个是个文档下载链接,直接就点击了,那么我们的浏览器可能要经历一次磨难,半天没有响应,后来你终于发现,原来它在打开一个很大的pdf文档。你 心里有些懊恼,早知道是pdf,你就点右键另存为了。。
这不是你的错,是网页的问题,它应该更明确清晰的告诉你的。是的,我知道状态栏上会显示链接的地址,你可以从那知道它是*.pdf,但是每天网页上 都有那么多链接,每次都为了避免点了pdf或office的文档而需要你把光标拖到链接上,检查一下状态栏?这些pdf和office文档就不能主动一点 站出来么?
案例5:必要的文字注释

有时候我们为了追求界面的一致性,而愚蠢的执行一致性。于是按钮都一个高度,于是工具栏的图标都清一色的是光溜溜的图标。但是你的用户能清晰的一眼 识别出每个图标的意思么?是的,像主页,停止,刷新,还有邮件,用户资料之类的获得通用的图形,不必要加文字说明了。但是你画了个五角星扔在上面,天晓得 代表什么?我想起了我们的国旗,你想起了海边的贝壳。。你这么独特的图形,那就给出文字解释,不要增加用户的操作负荷,总指望他们去拖动鼠标,然后看慢慢 浮出来的提示文字。还有哦,那个放大镜是什么意思?放大观看?还是搜索?不加文字你能肯定么?
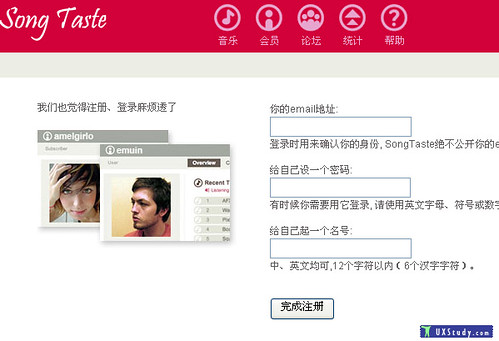
案例6:SongTaste的注册页面

又是注册:) 各有优点。看看SongTaste的优点是什么?--左边。那一句话:我们也觉得注册、登录麻烦透了。嘿~现在你有什么感觉?多亲切的一句话,一下子就把你跟网站后面的那群人距离拉近了,你对注册的愤慨消失了,你甚至开始同情他们了:那我就给你们点面子吧。
文字语言的风格,对用户的影响有多大?界面友好,品牌塑造等等,略去一万字。
这里要说这个界面的另一个优点--还是左边。图片。这个图片放了干吗?会增加页面下载速度的!效率,你不是说效率么?:)注意,所有的因素都是互相 影响的,要求得平衡。图片几百K放这里当然不合适,但是十几K还是可以接受的。那么为什么一定要放?看看图片里面两个非常有性格的头像,一个可爱,一个 酷。女孩男孩们会立刻有一种表现欲望,等我注册了,要弄一张比他们更可爱更酷的帅帅小头像,哼哼~ 现在,你开始充满兴趣的进行注册啦~
案例7:最常见的windows视窗

使用过很多浏览器,在展示页面正在下载时,Firefox上有一个小点画圈的动画,腾讯TT好像用了一个进度条,Mozilla也有一个小动画。但 是印象最深的还是IE的视窗。状态栏上的确有显示,但是,我盯着白屏幕很无聊啊。Firefox的小圈也好,还是进度条也好,不好,只会让我想起机械科学 的算法语言。还是IE这个颜色丰富的小视窗动画最好。为什么呢?看到它,像风中摆动的旗帜,像湖水一波一波,刹那间,有许多美好的印象被或深或浅的活跃起 来。你在用一个产品的时候,它能让你想起美好的东西,是不是一种幸福呢?
当然,我们可以说这个动画的应用在可用性的理论上,叫做有效(Effective)。:P
现在总结一下,什么样的界面是好的界面?当然,可用性的5e要去遵循:)。但是设计的优点往往就体现在那些细节里面。只要设计师懂得两点:
- 第一,记得设计的初衷是为了解决问题。不要理所当然的觉得别人的网站都是这么设计的,我就照搬过来就行。每个细节都可能存在问题,去发现它们吧,那些用户觉得困难的,不理解的,不必要的或者是有所忧虑和顾忌的,想办法化解他们。
- 第二,平衡。这里说的是两种平衡:
- 仅仅站在用户的角度是不够的。你是用户和公司中间的桥梁。一个例子:公司说要赚钱,多多上广告!用户说广告烦,我不要看!那你要做的是什么?当然是平衡。广告要上,而你的工作是去了解和研究用户如何才能忍受广告,接受广告,可以忍受多少:)
- 关 于用户体验,可用性的理论,不要断章取义。简洁是好,于是所有的网站都要千篇一律么?你要展示什么不同于竞争对手的品牌,决定了你的界面是时尚的,前卫 的,严谨的或者可爱的。Easy to learn是好,于是,到处都是注释和提示帮助信息么?高级用户会无法忍受的。注意各个因素之间的平衡,不要走极端。
昨天uxstudy做了一些用户调查,感谢大郎,石涛,斗猪,王川林等好同志的建议,今天编写了一些简单的案例给大家:)

0 条评论:
发表评论
订阅 博文评论 [Atom]
<< 主页